微信小程序第三方开发平台
微信小程序第三方开发平台即小程序运营者,可以一键授权给第三方平台,通过第三方平台来完成业务,第三方平台在小程序的前后端开发上同直接开发小程序有所区别,其所拥有的各项 API 以及详细说明请查看“代小程序实现业务”,其余部分请阅读下文。
第三方平台相关的小程序开发需要做一些特殊的处理:
小程序模板的开发
小程序模板结合 extAppid 的开发调试
使用 directCommit 直接提交至待审核列表 详情
最新版本的开发工具支持第三方平台小程序的开发和预览。
创建项目
与开发普通小程序一致,第三方平台开发者填入相关的 3rdMiniProgramAppid ,设定项目名称和选择项目目录即可创建项目。
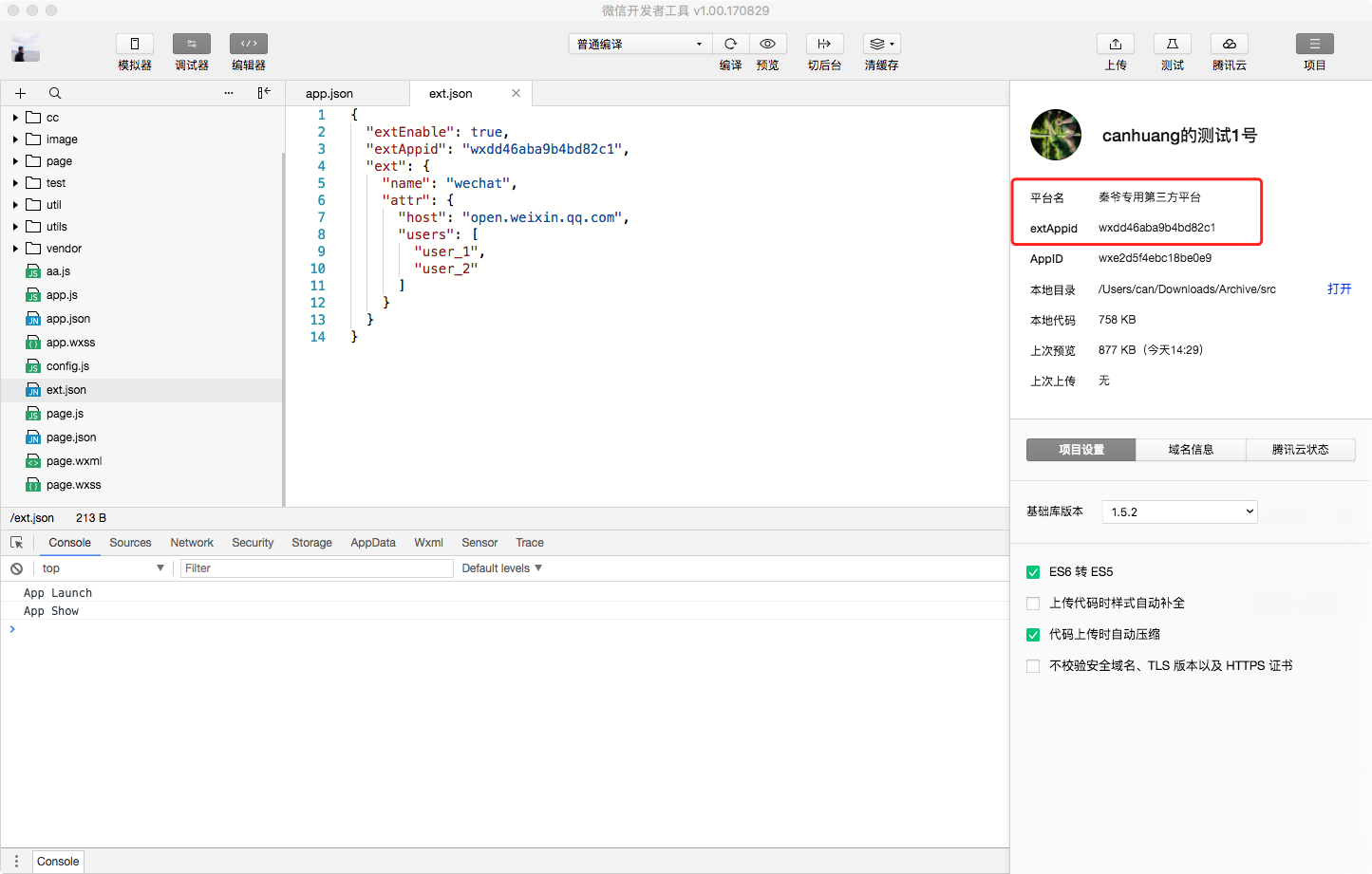
对于第三方平台小程序,可以在项目页卡查看到相关的 open3rd 信息以及当前的第三方的 3rdMiniProgramAppid ,如若项目配置了相关的 extAppid ,那么项目页卡中也会有相关信息。

小程序模板开发
与开发普通小程序一致,开发者在开发工具上开发好相关的业务逻辑之后,在项目页卡中提交预览既可以在微信中查看小程序的真实表现。
有所不同的是,第三方平台小程序的提交上传是上传至该第三方平台的 open 帐号下的模板草稿箱中,该平台的管理员需要自行对该模板进行相应的设置,更多请参考 开放平台的文档 。
extAppid 的开发调试
为了方便第三方平台的开发者引入 extAppid 的开发调试工作,需要引入 ext.json 的概念。
ext.json 是一个配置文件,放置在小程序项目的根目录下。
以下是一个包含了所有配置选项的 ext.json :
{ "extEnable": true, "extAppid": "wxf9c4501a76931b33", "directCommit": false, "ext": { "name": "wechat", "attr": { "host": "open.weixin.qq.com", "users": [ "user_1", "user_2" ]
}
}, "extPages": { "pages/logs/logs": { "navigationBarTitleText": "logs" }
}, "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Demo", "navigationBarTextStyle":"black" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }]
}, "networkTimeout": { "request": 10000, "downloadFile": 10000 }
}ext.json中的配置字段分为两种
特有的字段
同 app.json 相同的字段
特有的字段
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| extEnable | Boolean | 是 | 配置 ext.json 是否生效 |
| extAppid | String | 是 | 配置 extAppid |
| ext | Object | 否 | 开发自定义的数据字段 |
| extPages | String Array | 否 | 单独设置每个页面的 json |
| directCommit | Boolean | 否 | 是否直接提交到待审核列表 |
extEnable
extEnable 是一个 Boolean 类型的字段,用于规定当前的 ext.json 文件是否生效,开发者可以通过修改这个字段来开启和关闭 extAppid 的结合开发。
extAppid
extAppid 是授权调试的 AppID ,例如开发者在此处填写的是 wxf9c4501a76931b33 那么在 extEnable 为真的情况下,后续的开发逻辑都会基于 wxf9c4501a76931b33 来运行。
ext
ext 字段是开发自定义的数据字段,在小程序中可以通过 wx.getExtConfigSync 或者 wx.getExtConfig 获取到这些配置信息。
例如上面的例子中,通过 wx.getExtConfigSync 就可以获得 ext 字段的所有配置
{ "name": "wechat", "attr": { "host": "open.weixin.qq.com", "users": [ "user_1", "user_2" ]
}
}extPages
extPages 是一个对象,对象中的每个 key 应该是该小程序模板 app.json 中定义的页面,每个 key 对应的 value 是 page.json 中所规定的各项配置。
当开发者设置这个配置以后,小程序框架会对应的修改相对应的 page 的配置信息。
directCommit
directCommit 是一个 Boolean 类型的字段,用于规定当前的上传操作是否是直接上传到 extAppid 的审核列表中。
当 directCommit 为 true 真时,开发者在工具中的上传操作,会直接上传到对应的 extAppid 的审核列表,第三方平台只需要调用 https://api.weixin.qq.com/wxa/submit_audit?access_token=TOKEN 既可以提交审核。更多请参考 第三方平台文档
当 directCommit 为 true 假时,开发者在工具中的上传操作,会直接上传到对应的草稿箱中。
tips: 可以使用工具的命令行接口 或者 http 接口来实现自动化的代码提交审核
同 app.json 相同的字段
当 ext.json 中的字段同 app.json 中一致时,ext.json 的字段会覆盖 app.json 中的对应字段,例如以下的 ext.json
{
········ "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "ext navigationBarTitleText", "navigationBarTextStyle":"black" }
}那么该小程序最终的 navigationBarTitleText 应该是 ext navigationBarTitleText 。
第一步:绑定开发小程序
(1)第三方平台的开发人员需先到微信公众平台(mp.weixin.qq.com)申请一个普通的小程序并完善小程序的头像、昵称、简介、服务类目等信息。
(2)进入微信开放平台,在第三方平台详情中,将该小程序添加为开发小程序。
注意:绑定为开发小程序后,该小程序的在开发工具中上传,代码会直接上传到开放平台,不会上传到公众平台。
第二步:小程序模版的开发和上传
使用开发小程序的开发者微信号登录微信web开发者工具(IDE),开发者工具中按照正常的小程序开发流程进行代码开发和调试。开发完成后,在开发工具中点击上传。
第三步:添加到小程序模版库,获得模版ID
从开发者工具中上传的代码,会先存在草稿箱中,每个开发小程序只保留最新一份上传记录。开发者可将草稿箱中的代码添加到小程序模版库中,小程序模版库中的模版不会被覆盖。最多可以有五十个代码模版,添加后可以获得模版ID(TemplateID)。
第四步:调用接口,为旗下授权的小程序部署代码
具体接口详见“代码管理”文档中的接口。
重点提示:
小程序授权托管之后,只能使用第三方平台的在微信开放平台登记的服务器地址。所以第三方平台在帮助旗下公众号发布代码之前,需先把服务器地址设置到小程序的服务器地址中,设置接口详见“修改服务器地址”文档中的接口。
扫二维码手机查看该文章
- 上一篇:微信小程序自定义组件
- 下一篇:微信小程序之Wi-Fi-小程序打通接口文档